Orders: Explaining Fulfillment
Available for all plans, the fulfillment option from Jumpseller allows you to manage orders better. Learn about the concept of Expected Arrival and...
If this option is selected, shipping cost estimator will show up in the cart page.

If this option is selected, a table will appear in the success page showing every product bought by the customer.

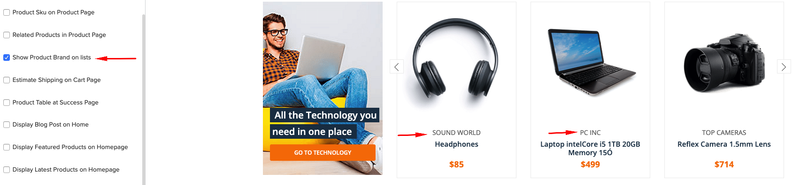
When activating this option, the brand of the product will appear next to its name in the listings in which that product appears.

You can decide if you want to show your latest blog posts in your home page, by checking and unchecking “Display Blog Post on Homepage” option.
You can also select how many posts you want to show. Blog section will show under “Latest Products” section on the home page.

Learn more on how to use your store’s blog here
If you have multiple physical stores, you can set up information for each one of them (up to four locations). This information is shown when clicking in “Our Store” link in the “Find Us” footer section.

Store(s) Info is shown in the bottom of the contact page:


If these options are checked, information will be shown on the product page.

If this option is selected, products related to the product that is being viewed, will show up in the lower section of Product Page.
The relation is given by the first product category they share.

If this option is checked, product images thumbnails will be show in the product page.

In order to get categories to be shown in this specific menu, you need to add the items in the corresponding navigation menu configuration.

To do this, go to your Admin Panel > Themes > Navigation, choose “Categories Menu” and add the navigation items that you desire.

Learn how to set up the navigation menu in your store.
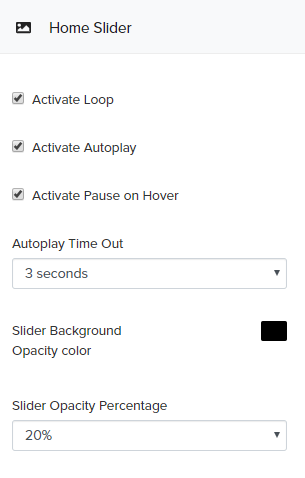
The slider has five options:

Activate Slider Autoheight: Activating this option removes the height restrictions of the slider and automatically adapts the height to images sizes. This option is especially recommended if you want your images to be displayed in full size in the mobile version. If you activate this option we suggest that all images have the same height to respect the homepage design.
Activate Loop: Slides will change constantly.
Activate Autoplay: Slides will start changing as soon as page loads.
Activate Pause on Hover: Animation will stop when mouse is positioned over a slide.
Autoplay Time Out: Set the time (seconds) between slides when Activate Loop is checked.
Then you have some options to set up each slide: image (recommended size 730x460 pixels), button colors, text and title colors and slide aligment. If “Slide (nº) only image” option is checked, then no text or button will be shown in the slide.
You can link the button to a specific page, product page, category, etc. If you want to link it to a specific category, you will need to get the permalink’s category as explained here.
You have the option to set up two small banners in the homa page (recommended size 510x312 pixels)

You can link the banners to a specific page, product page, category, etc. If you want to link it to a specific category, you will need to get the permalink’s category as explained here.
The icons showns in the home page, can be set up in the Features section of the theme options.

If you want to hide this section completely, then uncheck option “Show features area on Home Page”

To set up featured categories, first you will need to get the category’s permalink. Go to your Admin Panel > Products > Categories, and select the category you want to be featured.
Once inside the category page, scroll down to the “Search Engine Optimization” where you can get the category’s permalik.

Then, by typing that permalink in the theme option, all the products from that category will populate the products carrousel.

You will also need an image for the featured category. The recommended size is 510x370 pixels.

In this section you can set up direct links to categories using atractive images (recommended size is 250x250 pixels). If you want to link it to a specific category, you will need to get the permalink’s category as explained here.

In this section you can set up direct links to categories related to brands (recommended size is 16x16 pixels) or directly to the brand’s website. If you want to link it to a specific category, you will need to get the permalink’s category as explained here.
Social networks icons will show up on product page in order to allow the product to be shared.

WhatsApp icon will only show on mobile devices.
Mega theme comes equipped with a Frequently Asked Questions section.

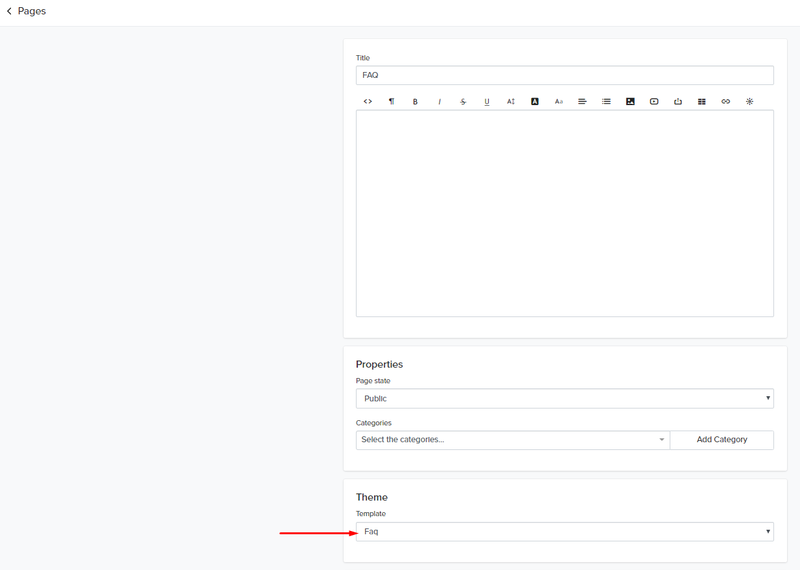
To make it work, once you have written all the content in the theme optios, you need to create a blank page in the Admin Panel > Pages

Then assign FAQ template to the page:

Finally, you need to create an item in one of the navigation menus of your store, to access that page. Learn how to create a navigation menu for your online store
You can easily customize fonts and sizes on the Fonts options. When no store logo is used, Store Name will be shown. You can customize its font and size too.

The favicon is the little icon that shows on the navigation tab when someone visits your store.

By default Jumpseller icon is shown. You can set your own favicon under “General”. Recommended Size: 16x16. PNG Format and transparent background are also recommended.

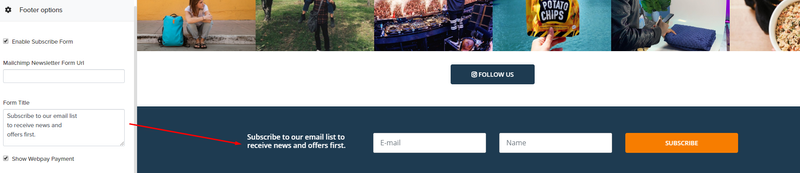
Mega theme has a subscription form located in the footer of the store. To make it work youu need and URL of a subscription form created on Mailchimp. Learn how to create a subscription form using Mailchimp.


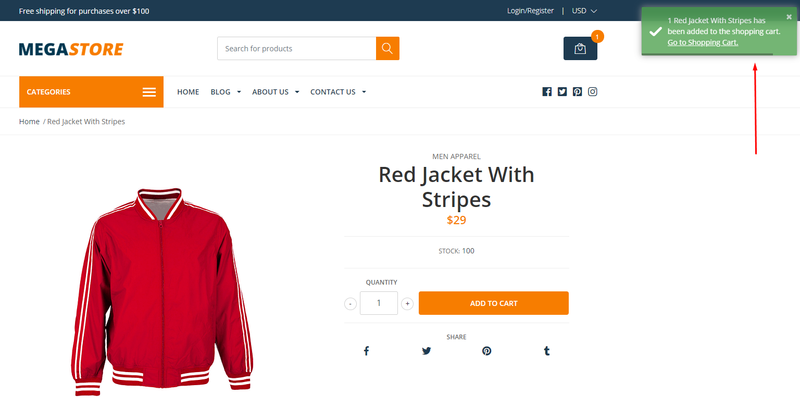
Ih this option is selected, a PopUp message will show in the upper right corner of your store, every time a product is added to the cart.

The information that has to be shown in this section can be edited in Theme Options > Other Options > Top promotional message.

| Store Logo Header: Maximum with: 200px | height: proportional to the width |
Free trial for 14 days. No credit card required.