Make Your Online Store Memorable with Jumpseller Branding Customization
Learn how to customize the branding of your Jumpseller e-commerce store with this comprehensive guide. Create a cohesive brand identity and provide...
From your Admin Panel, go to General. Here you can define the fundamental parameters of your store: country, time zone, stock, currency, analytics, and social media.
These settings not only determine how your store operates but also influence customer trust, product visibility, and ultimately, your sales.
| Submenu | Description | Documentation |
|---|---|---|
| Preferences | General settings that determine how your store works and is displayed. | (see below) |
| Branding | Configure your logo, colors, and visual appearance. | Branding Settings → |
| Languages | Define your store’s main language and add translations. | Manage Languages and Translations → |
| Domains | Connect your custom domain or subdomain. | Connect a Domain to Your Store → |
| Business Email | Configure your store’s official email. | Set Up Business Email → |
| Emails | Customize the automatic emails sent to your customers. | Edit Email Templates → |
| Notifications | Manage alerts sent to external applications. | Manage Notifications → |
| Assets | Manage uploaded files (images, icons, documents). | Asset Manager → |
The Store Information section contains your store name and description.
The name is set during the store creation process but can be changed anytime.
The description appears in search results and when sharing your site.
A clear and concise description helps differentiate your brand and can improve your click-through rate from Google and social media.
Bad Example:
Welcome to our online store where we sell products, promotions, offers, and much more for everyone. Visit us and discover everything we have for you!
Why it doesn’t work:
It’s generic, repetitive, and doesn’t specify what you sell or why users should care. It also lacks relevant keywords.
Good Example:
Green Store — Eco-friendly products for your home. Find sustainable, reusable, and plastic-free items with shipping across Chile.
Why it works:
It’s short, specific, and describes exactly what’s offered. It includes geographic context (“Chile”) and relevant keywords (“eco-friendly”, “sustainable”), which improve visibility and search performance.
Learn more about SEO and Meta Tags →
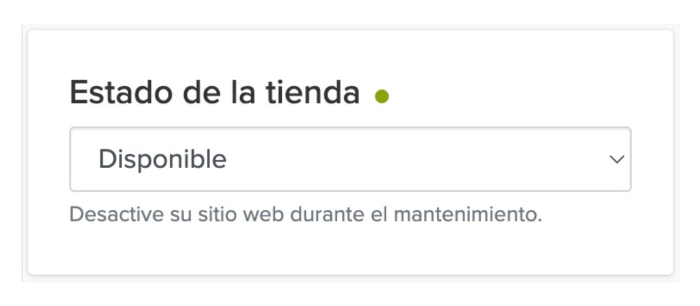
In the Store Status section, you can temporarily enable or disable your store and display a custom message to visitors.
This option appears next to the store information on large screens or below it when using a mobile device.
It’s useful during maintenance or updates since keeping customers informed prevents trust or sales loss.
During the trial period, your store won’t be public. You can preview it by entering the password set in this same field.

If you disable your store, visitors — and Google — won’t be able to access it.
This may temporarily affect your search rankings and organic traffic.
If you only want to pause sales, it’s better to control product availability:
The Social Media section lets you connect your store with your social profiles on Instagram, Facebook, TikTok, or YouTube.
Click Edit Information to add your links and optionally display your Instagram feed.
Correctly linking your social accounts builds trust and can increase conversions by reinforcing brand presence.
All Jumpseller themes include responsive social media icons.
Use this section to choose which channels appear in your store.
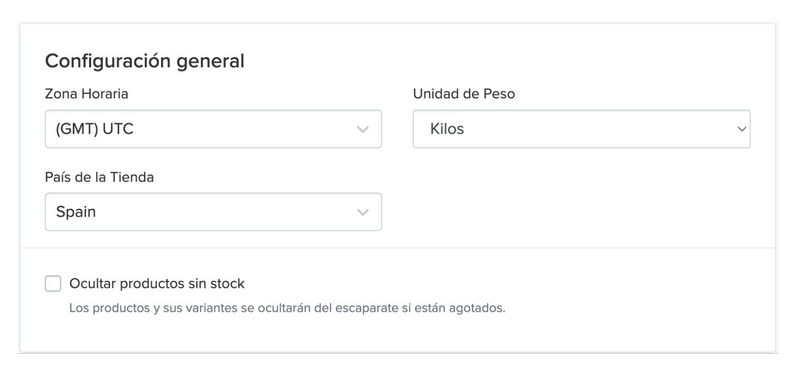
The General Configuration section includes essential operational parameters like time zone, country, weight unit, and stock control.

Hiding out-of-stock products can seem like a good idea but can hurt your SEO.
When a product disappears from your catalog, search engines stop indexing it, which means losing accumulated traffic.
If you plan to restock soon, keep products visible but move them to the end of collections:
Keeping products visible even when sold out helps maintain SEO visibility, customer trust, and better inventory planning.
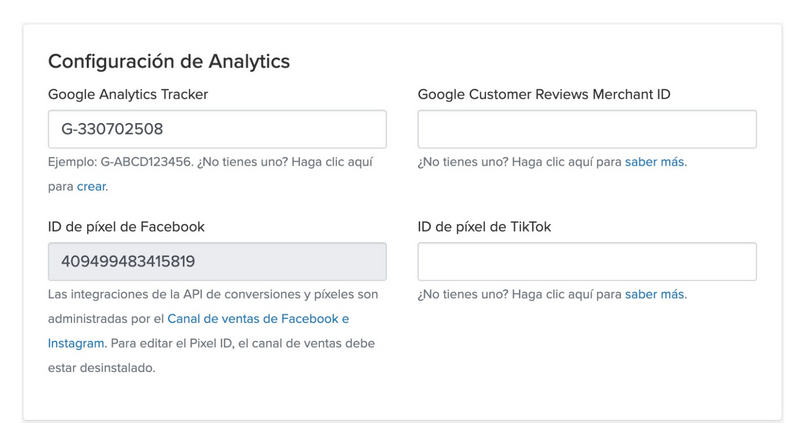
From this section, you can connect external tools to collect traffic and conversion data to improve your sales strategies.

Having active analytics helps you understand which products perform best, which campaigns drive the highest ROI, and where your visitors come from.
In addition to third-party tools, Jumpseller provides built-in analytics optimized to reflect your actual store performance:
External metrics like those from Google Analytics or Meta may differ from internal Jumpseller data because each platform uses different counting methods, sampling, and attribution models.
Even Google notes that its data are estimates due to sampling and attribution.
For more details:
How Google Analytics processes data and sampling
For business decisions, Jumpseller’s analytics are usually more accurate and consistent with your real sales, since they’re based directly on registered orders.
External tools are great for understanding visitor behavior and marketing performance,
while Jumpseller’s internal analytics provide precise sales and revenue tracking.
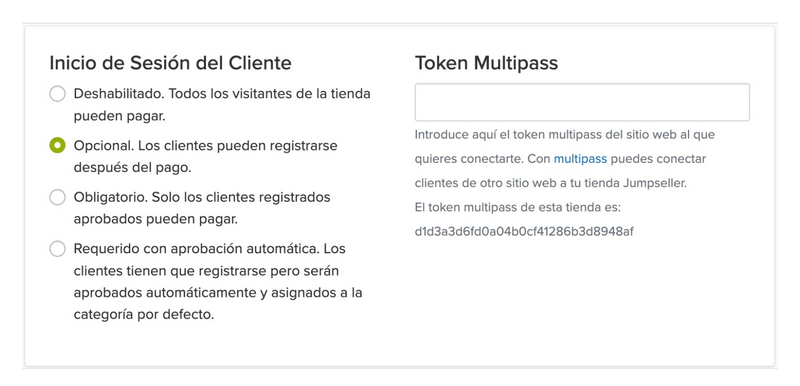
The Customer Login section controls how buyers access your store and complete their orders.

You can choose between:
Multipass Token: available on advanced plans, allows secure single sign-on with your external user system.
More information: Set Up Multipass Authentication in Jumpseller
Enabling customer accounts can help with loyalty programs and personalized offers.
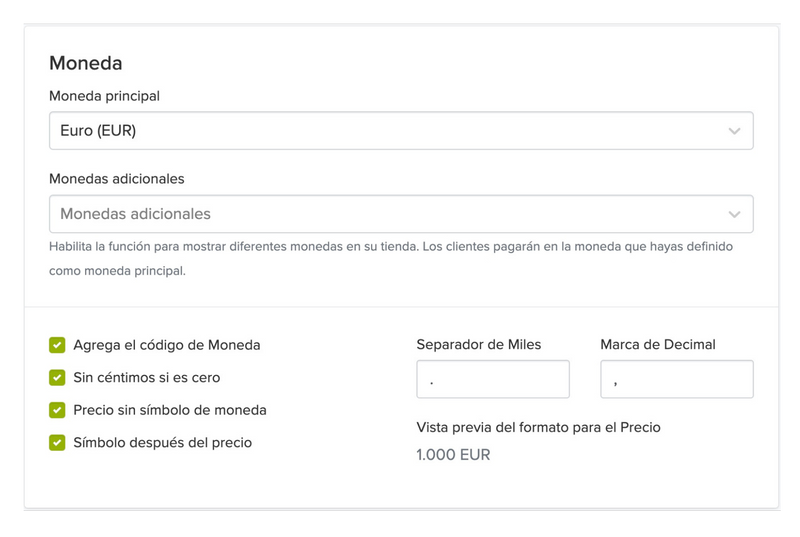
In the Currency section, you can set your store’s main currency and enable additional ones if you sell in multiple countries.

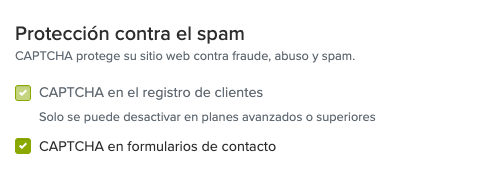
The Spam Protection feature allows you to enable hCaptcha on registration and contact forms.

It prevents fake signups or automated messages and protects your real customer metrics.
Advanced and higher plans can disable Captcha if other protection measures are in place.
Hiding out-of-stock products can harm your SEO, as search engines stop indexing them.
If you plan to restock, keep the product visible and mark it as “Unavailable” or “Out of Stock”.
This keeps the page indexed and allows customers to sign up for restock notifications.
Requiring login can reduce conversions if customers must register before buying.
It’s recommended only for:
Each platform measures sessions and conversions differently.
Google and Meta rely on cookies, sampling, and attribution models, while Jumpseller records actual sales from your admin panel.
Therefore, Jumpseller data tend to be more accurate for business evaluation.
When disabled, neither customers nor search engines can access your store.
If you just need to pause sales, keep the store online and mark products as “Unavailable” or “Out of Stock” instead.
Completely blocking your store can negatively affect SEO and visibility.
Have questions about these settings?
Contact us here →
Start your free 7-day trial. No credit card required.