Using the Facebook sales channel with your Online Store.
You can import the product catalogue form your Online Store to your Facebook Business Page, use dynamic ads and increase your sales. With this app ...
In the following guide, we talk about how to add the TikTok pixel to your Jumpseller store. After you have the TikTok pixel installed on your website, you will be able to track conversion and engagement events. TikTok’s pixel is a code that allows you to track and understand the actions users take on your website. When a user gets to your site, the pixel starts tracking their behaviour and conversions. This will allow you to better optimize your TikTok Ads, increase your e-commerce sales and launch better campaigns.
Create Pixel: First you need a TikTok Business Account, you can log in or create it on TikTok Business. In the main menu navigation click on “Assets” and select “Events”.



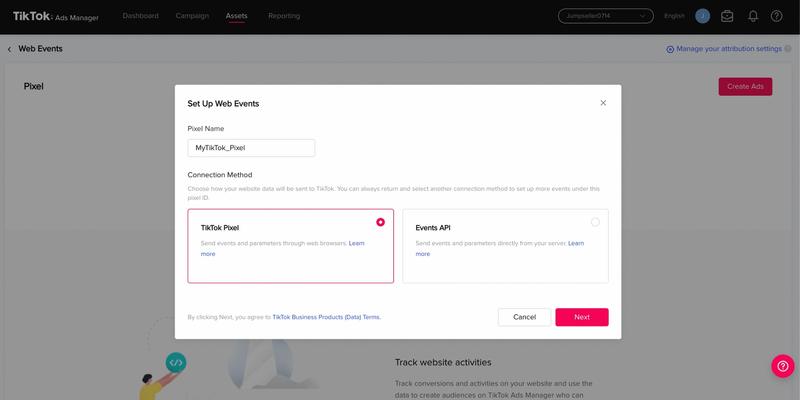
Name Pixel: Name the pixel. Maximum character length is 128 characters, including spaces.

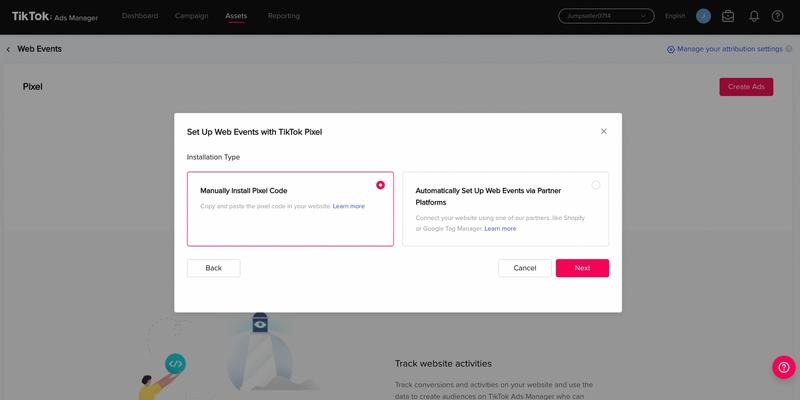
Installation Type: Choose Manual Installation.

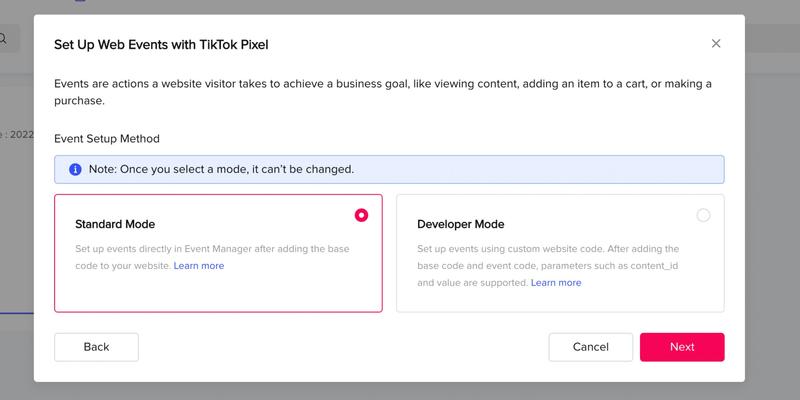
Event Setup Method: Choose “Standard” and click “Next”.

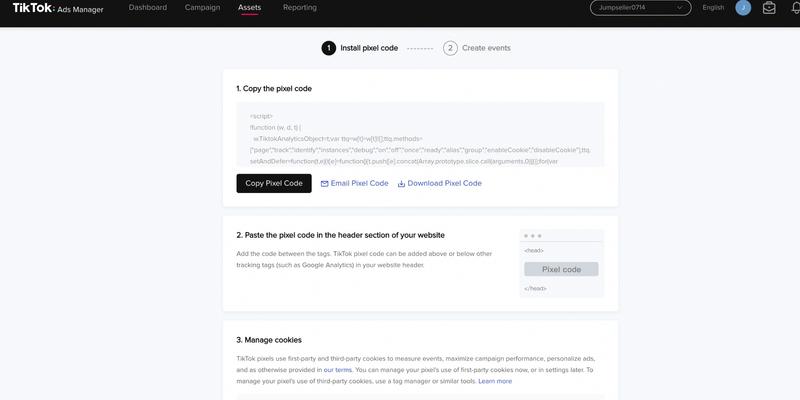
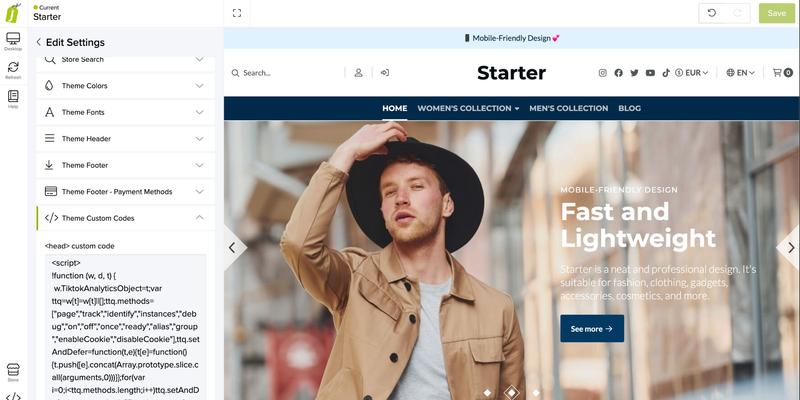
Get your pixel code: Copy and paste the pixel code at the top of the header section on your store.

Some our themes have the “Header and Footer Scripts” section, you can paste the pixel via Visual Editor or Code Editor.

Only paste your pixel code once. Do not add the pixel repeatedly to the header section.
Important: Automatic Advanced Matching option must be always desactivated.

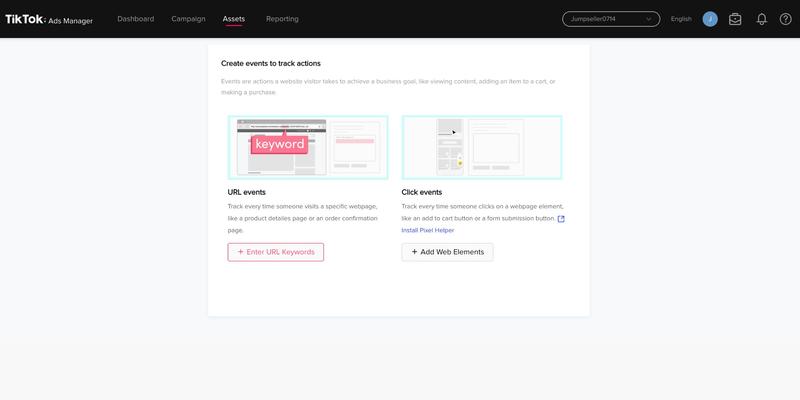
After you create and install a pixel, click Next to reach the Create Events page. From here, you can create events using either tracking methods: URL keywords or web elements.

Tracking methods help you set up and assign rules to events that you want to track, like ‘add to card’ or ‘purchase.’ For each event, there are 2 types of tracking methods to choose from:
Click Events: Count every time someone clicks on a specific element on your website as an event. This could be adding something to a cart, submitting a form, or downloading an app. Click events use web elements of the buttons or links you want to track.
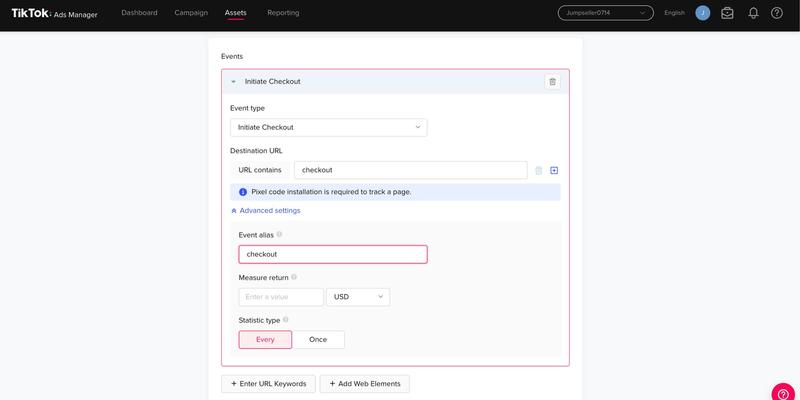
URL Events: Count user visits to specific pages on your website as events. This could include the confirmation page after a purchase or a thank you page. URL events use keywords contained in the URL of the page you want to track. Example: yourstore.com/checkout

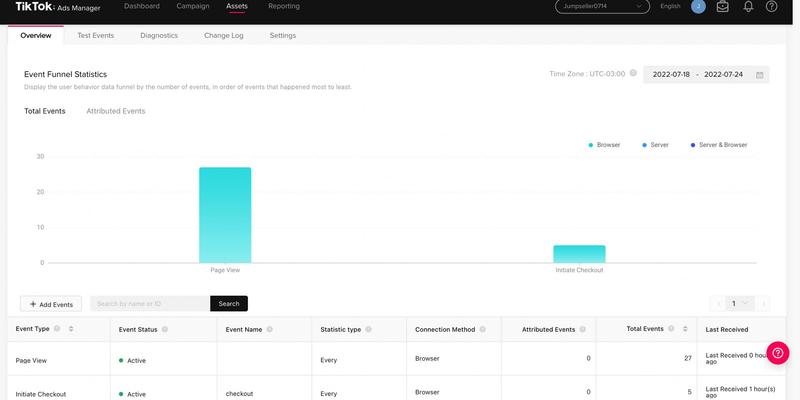
The next table about the differents events:
| Event | Source | Description | Trigger |
|---|---|---|---|
| AddToCart | Server | Add product to cart | Add product to cart |
| Contact | Server | Submit contact form | Visits contact page |
| InitiateCheckout | Server | View first page of the Checkout process | Visits Checkout page |
| Purchase | Server | Reach the final Checkout success page for the first time | Visit to the success page |
| CompleteRegistration | Server | Customer registers in store | Customer is registered |
| Search | Server | Submit a search query | Visits a search page |
| ViewContent (Category) | Server | View page of category | Visits a category page |
| ViewContent (Product) | Server | View page of product | visits a product page |
| AddPaymentInfo | Server | View Checkout's page after adding payment info | Visits Payment Page in Checkout?? or Confirmation page in checkout 1? |
| PageView | Server | View any page | visits any page |

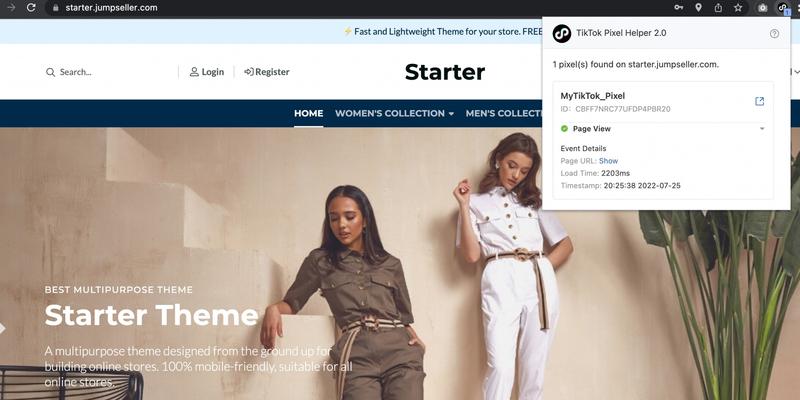
You can use this extension to check your pixel installation Install Google Chrome Extension - TikTok Pixel Helper.


For more informaiton, visit: TikTok’s official guide.
Free trial for 14 days. No credit card required.