Guide on How to Customize Your Store with the Visual Theme Editor
Learn how to use the features of the visual theme editor and start modifying your theme faster! With live preview, you do not need to switch browse...
We recommend that you visit the article about how components within our themes work.

The Header is the one present at the top of each Jumpseller theme and is one of the most important sections for any E-commerce store. It provides access to many of the key elements that will allow clients to navigate through your store, such as your Logo (or Store name), Currency and Languages items, the Cart item, among others that will be explained further in this page.
In terms of the Visual Editor of your store, even when the Header itself it’s also a Component, it cannot be moved or re-positioned anywhere else like the rest, as it must show and appear at the very top of each Layout (e.g. Home page, Categories, Products, etc.) to provide a consistent functionality and presentation.
Next, you can find the list of options that will allow you to customize it, as well as all the Subcomponents that are part of it.
Header Version
This option allows you to choose from different designs for the Header, in which the differences vary from aspects such as for example the following:
Logo or Store name.Search bar.Social networks links are positioned, if enabled.Main menu navigation items are displayed and where.Desktop menu is displayed, and where and how.Login, Languages, Wishlist and Cart.Next, you will find some examples for how each version can look, so you can have a clearer view of what you could achieve when choosing any of them.
Note: Here we will refer mainly to the differences on Desktop devices, as for Mobile devices most versions are basically the same in terms of design, with just minor differences between them.
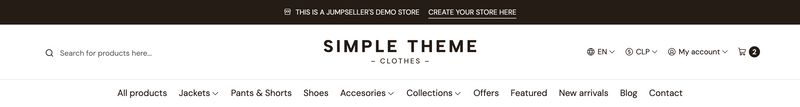
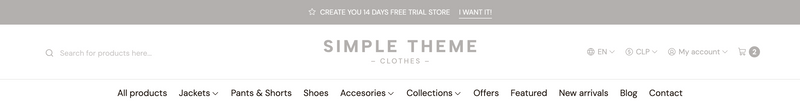
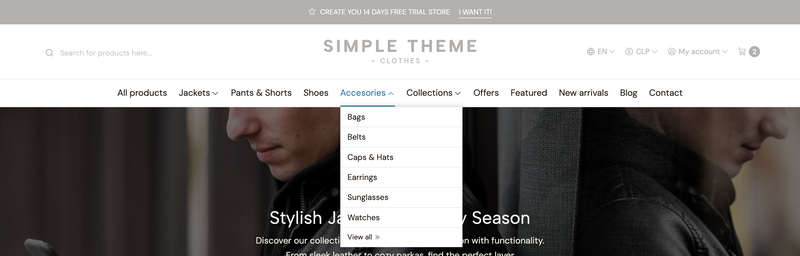
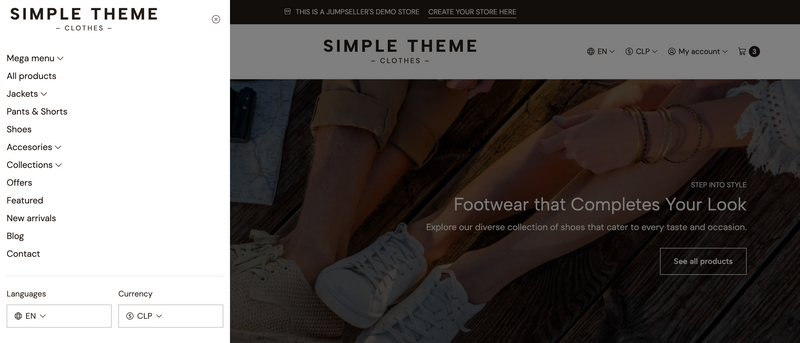
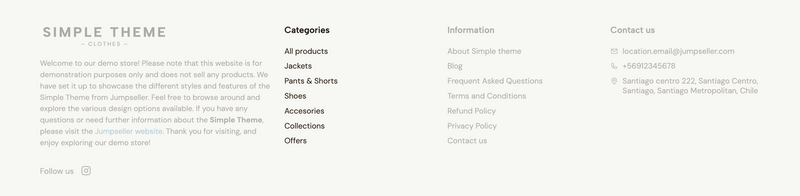
Classic

This version is the one that will come installed by default once you create a store in Jumpseller, or when you install the Simple theme. Within its most important features we can layout the following:
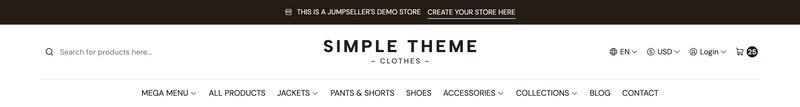
Logo or Store name it’s always positioned at the center.Search bar it’s a form in which you can directly type to search for products, and it’s positioned always at the left side.Log in and Languages.Desktop menu is fully visible and hides on Mobile devices.Retail

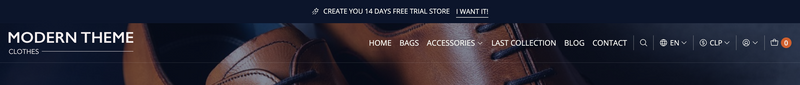
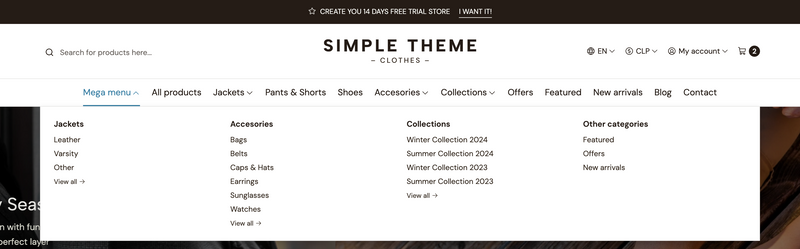
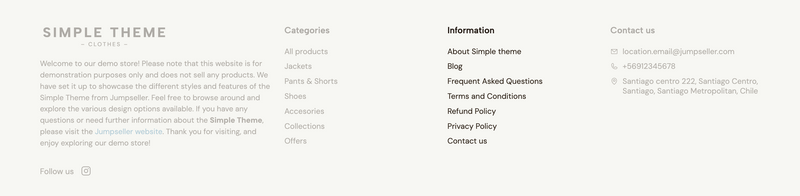
This version is the one that comes selected by default on the Mega theme. If you didn’t installed it, but you want to achieve what can be seen on the image above, there are certain options that you will need to activate:
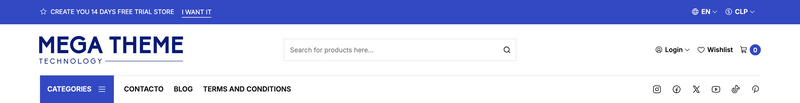
Retail.Show Categories menu, in which case you can edit the options that will become visible.Header actions display option choose Top bar. You can also enable the Show social networks links option.Menu alignment option choose Left.Compact

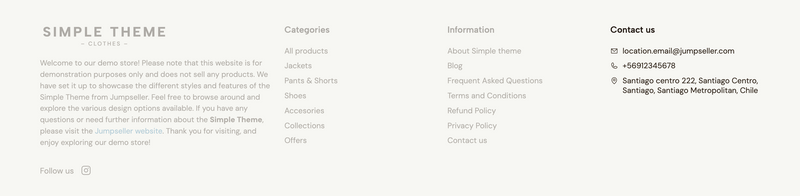
This version is the one that comes selected by default on the Starter theme. If you didn’t installed it, but you want to achieve what can be seen on the iamge above, there are certain options that you will need to activate:
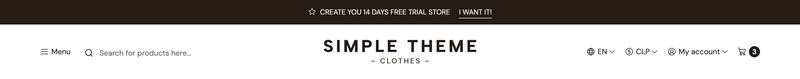
Compact.Show social networks links option, so these can be visible at the left side of the Header.Prime

This version offers a more minimalistic look, where some elements behave in a different way than the previous versions, like for example the following:
Logo or Store name will be always positioned at the center.Desktop menu is not visible in any device, and therefore, all the navigation items from the Main menu will be displayed within the Mobile menu panel.Mobile menu is the one that will be used on all devices, Desktop and Mobile.Search bar will open on top of the Header through a button, the same way it does on the previous Header versions on Mobile devices.Categories menu items will be displayed within a panel, which can be opened through a button in a similar way than the Mobile menu.Note: the Desktop menu component even when active, will not be displayed in the storefront.
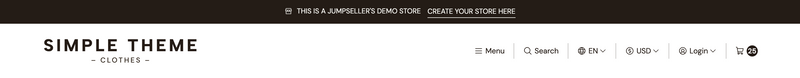
Slim

This version offers a more “slim” look –hence the name– where elements are intended to use the less possible amount of space. It works similar to the Prime version, but considering the following differences:
Logo or Store name will be always positioned at the left side of the Header.Desktop menu will be visible on Desktop devices along with the rest of the elements.Mobile menu will be used on smaller devices and can be opened through the Menu item.Search bar will open on top of the Header through a button, the same way it does on the previous Header versions on Mobile devices.Categories menu will be displayed as the first item of the list and will be accessible through it’s respective panel in Mobile devices.Minimal

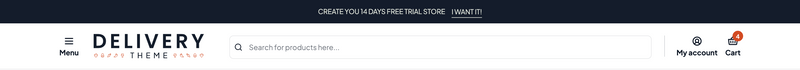
This version of the Header offers a different experience, focused on the search behavior by displaying a big and wide field that covers the majority of the space, as well as a secondary Navigation bar which is displayed on Mobile devices. It comes already selected if you choose to install the Delivery theme.
The elements within this section will behave as follows:
Logo or Store name will be always positioned at the left side.Desktop and Categories menus are accessible through the respective items, opening a sidebar panel for each one. This way, the experience in all devices it’s exactly the same.Cart and Login items are displayed at the right side of the Header on big devices. In Mobile devices, they will be displayed in the Navigation bar located at the bottom part of the browser.Search bar will display on the Header for devices that have a width equal or greater than 576px. For devices less than that, it will be accessible through a modal window that displays at the top part of the browser window.Languages, Currency and Social networks will always be displayed within the Mobile menu panel.Mobile Navigation bar

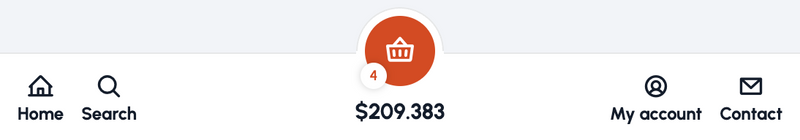
As it was mentioned, this version of the Header automatically displays a secondary section, located and fixed at the bottom part of the browser window. Its focus is on providing an experience similar to “Delivery” apps, offering the most useful links and items inside of it. These are following (from left to right):
Categories menu option within the Header settings, the Home link will be replaced with another one that opens the Categories panel.Width
It allows you to define the width of the inner content of the Header, between the following predefined options:
Theme settings > Design > Theme styles > Maximum container width will be applied.Fixed Header
It allows you to fix the Header at the very top of the browser, so it follows users as they scroll up and down in the store.
When enabling this option, the following ones will also become available to be used and applied:
Note: The Overlap option will work only on the Home page of your store and it’s recommended to be used along with a component that has an image and it’s positioned in the first place, like for example a Slider, Hero Slider or Big Banner.
Show bottom border
It allows you to show a border at the bottom of the Header. This can help to create a visual separation between the Header and the rest of the content that comes after it on the theme.
Logo
It allows you to upload a Logo to the Header that will replace the one you can add within your store’s admin panel at Settings > General > Branding.
If you don’t upload any logo, the Store name defined at
Settings > General > Preferenceswill be displayed instead.
When uploading a Logo here, the following options will become available to be used:
Note: If Logo (mobile) is not uploaded, the previous one will be displayed for all devices.
Show categories menu
It allows you to show a secondary menu that will display items from Navigation > Categories Menu. The position in which this will be placed will vary depending on the Header version you have chosen.
When you enable this, the following additional options will be displayed for you to customize it:
Floating toolbar
Allows to display the cart, search and custommer items in a floating toolbar. When enabling this, the following option will be become available to be used:
First level menu items in All caps
It allows you to show all the navigation first level items in All caps (uppercase), even when you didn’t write their names like that in the Admin panel nor the Navigation configuration. This will affect both the Desktop and Mobile menus of the theme.
Transform header items to buttons
It allows you to display the main actions and menu items with a button style.
Header items font weight
It allows you to modify the thickness of the texts of the Header (e.g. Login, Currency, Wishlist), as well as for the first level items of the Desktop menu.
Header actions display
It allows you to define the position in which the items Currencies and Languages will be displayed. When choosing Top bar within this option, there are a few things you need to consider for it to work properly:
Top bar component inside the Header, and have at least one Top bar slide.Top bar, you will see a blank space at the right side of this section.Show Social links on Mobile Menu
It allows you to show all the links (and its icons) that you can add in your store’s Admin panel at Settings > General > Preferences > Social media, in the Mobile menu.
Content colors
It allows you to choose the Color Pack for the Header.
Menus used in this context
It provides a direct link to the configuration of the Navigation menus that this component uses. For this case you will find the following:

The Desktop Menu is a subcomponent of the Header and it allows you to display the navigation items defined at Customization > Navigation > Main Menu for Desktop devices with a width equal or greater than 992px.
This menu will hide on devices that have a width equal or lower than 991px, and when that occurs, an item will display at the left side of the Header, which will allow opening the Mobile Menu on click. This item will also display if you opt to hide the Desktop Menu as well. More details about this can be found in this section of the documentation.
The available options for customizing the Desktop Menu are the following:
Width
It allows you to define the width of the section based on the following options:
Header settings.Show top border
It allows you to show a border at the top of the Desktop menu to separate this section with the rest of the content that’s above on the Header.
Menu alignment
It allows you to define the alignment of the items present in the Desktop menu.
If you have enabled the Show social networks links option and these display within the Desktop menu, the alignment will will work as follows:
Submenus open event
It allows you to define the mouse event that will open a dropdown menu for first level items that have sub-items inside of it. Depending on what you choose, it will change the functionality of the first level items which you need to consider:
On click
On hover (or mouseover)
No URL.Submenus style
It allows you to define the look of the Dropdown menus based on two options:
Flyout

Sub-items will stack one below the other vertically. If any of these also have levels inside, they will display at the right side.
Consider the following regarding the behavior of this option:
Mega Menu

Sub-items will be distributed within columns within a big and wide dropdown menu, to allow sufficient space for all of them to be visible.
Consider the following regarding the behavior of this option:
Depth: It is recommended that you have at least 3 levels for each item to work properly, like for example:
Note: 4th level items (or deeper) won’t be displayed at all.
Mouse event: This submenu will also inherit the behavior defined at the Submenus open event option, and therefore, it will open based on that.
Amount of columns: 2nd level items will distribute at a maximum amount of 6 columns within the horizontal axis. Therefore, if you have more than six 2nd level items, the rest will be stacked and positioned below within a new row. On the opposite, if you have five or less 2nd level items, they will adapt accordingly within one single horizontal row.

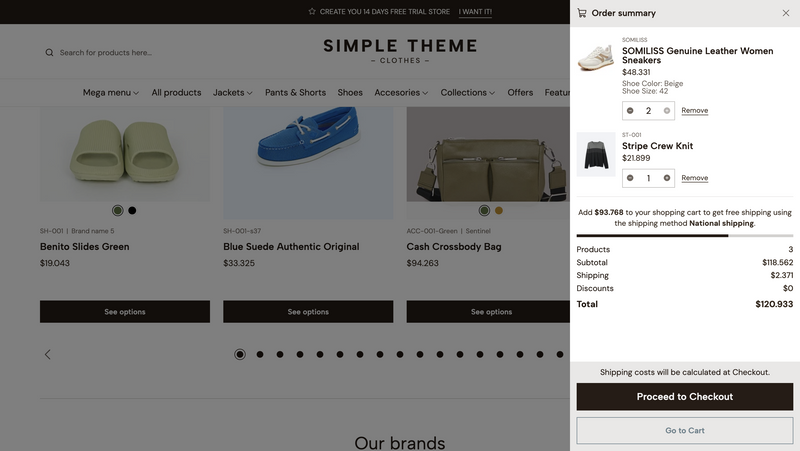
The Cart Menu it’s also a subcomponent of the Header and it displays the following:
This component has the following options for you to customize it:
Show icon
It allows you to define if the icon next to the title will show or not.
Buttons priority
It allows you to define which of the buttons available in this section will have top priority. The one you choose will have a filled background style, while the other will have an outlined style.
Actions text
It allows you to display a text that shows before the buttons and it’s useful to provide information to clients before they go to any of the next steps of the purchasing process.
If it’s not necessary or relevant, you can just leave the field empty.

This subcomponent of the Header allows you to add multiple child items, named Top bar slide, which we will refer to for the purposes of this documentation as Slides. These will be displayed always within a carousel.
The options for you to customize it are the following:
Width
It allows you to define the width of the section, based on the following options:
Fix Top bar
It allows you to fix the Top Bar at the top of the browser window so it follows users as they scroll up and down in the store.
This will only be applied on Desktop devices that have a width equal or greater than 576px. For devices that have a width less than that, the Top Bar will be positioned below the Header.
Enable Autoplay
If enabled, Slides will automatically transition from one to the next based on the speed defined below.
Autoplay speed
Allows you to define the time that the carousel will wait to move from one Slide to the next.
Content colors
It allows you to choose the Color Pack for the Top bar.
This is the child element of the Top Bar subcomponent that was mentioned above and it has the following options:
Icon
Allows you to display an icon at the left side of the text.
Text
Here you can add the text to be displayed on the Slide.
Link
Allows you to add a link to any content of the store, such as Categories, Products, Pages, etc.
Link text
Mandatory. Text that will be displayed in the link.
Enable as external link
Allows you to define if when a client clicks on the link, it will be opened in a new browser tab.

The Mobile Menu, even when it’s not a subcomponent available inside the Header of the theme, it’s a section that will display and be accessible in the following contexts:
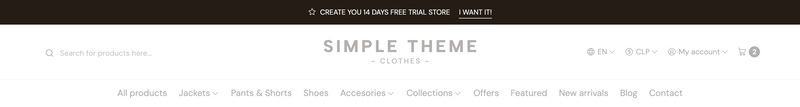
1.- Hidden Desktop Menu
If you choose to hide the Desktop Menu, an item will appear at the left side of the Header and will allow to open the Mobile Menu, for all types of devices (Desktop and Mobile).
Note: the position of the item that opens the Mobile menu will vary within the Header, depending on the
Header versionyou have chosen.

Example of how the Header will look when the Desktop Menu is hidden on a Desktop device.
2.- Tablet and Mobile devices
Even when we usually refer only to mobile devices within this documentation, more than often this also -inherently- includes Tablet devices. The Mobile Menu will be automatically accessible for devices that have a width equal or lower than 991 pixels, and therefore, the Desktop Menu will hide in devices less than that.

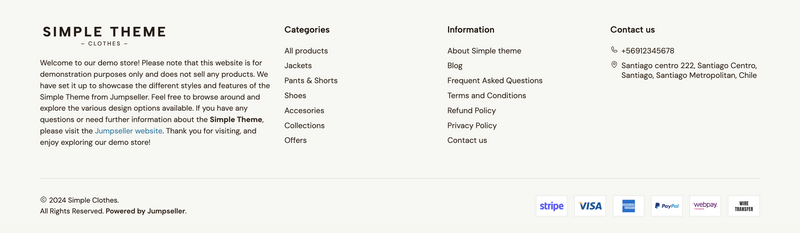
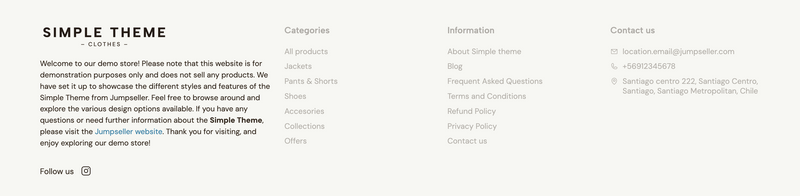
The Footer, as well as the Header, is one of the most important sections of any E-commerce store and is positioned at the very end of all Jumpseller themes. Its main purpose is that it serves as the concluding section of a website, providing users with essential information and navigational elements that enhance their browsing experience. A well-designed Footer can improve user engagement, build trust, and ensure that visitors can easily find important resources even when they reach the end of a page.
This section it’s also composed of subcomponents, which you can move and reorder to define the position in which you want the information to be displayed. These are arranged based on columns, where the first one (Footer about) has a fixed width of 4 columns, while the others will adapt based on the remaining available space within the Footer. As for mobile devices they will stack one below the other.
Next, you can find the list of options that will allow you to customize it, as well as all the Subcomponents that are part of it.
Width
It allows you to define the width of the inner content of the Footer, between the following predefined options:
Desktop content alignment
It allows you to define the alignment for the content of the Footer on Desktop devices with a width equal or greater than 768px.
Mobile content alignment
It allows you to define the alignment for the content of the Footer on Mobile devices with a width equal or lower than 767px.
Show payment method badges
It allows you to display any of the options described next.
Show bank transfer badge
It allows you to display a logo that informs clients that they can pay in your store through a wire bank transaction.
Note: If you enable this option, make sure to add Manual payment option or an Automatic payment option that allows this within your payment settings of the admin panel, under
Settings > Checkout > Payments.
Payment method list
It allows you to display logos for all the payment methods available in Jumpseller.
Show titles in uppercase
It allows you to define that titles for all the menus within the Footer are displayed in All caps (e.g. MENU TITLE).
Show titles underlined
It allows you to display a line or border below the titles of all the menus available within the footer.
Content colors
It allows you to choose the Color Pack for the Footer.

This subcomponent allows you to display relevant information of your store, through the following available options:
Column space
It allows you to define the space that this section will use, considering the width of the Footer and the other elements displayed in it, based on the following options:
Logo
It allows you to upload a custom Logo just for the Footer.
Note: If you don’t upload this Logo, the Footer will display the one that can be defined in your admin panel at
Settings > General > Branding. If you didn’t upload one there, the Store name defined atSettings > General > Preferenceswill be displayed instead.
Logo height
It allows you to define the height of any Logo displayed in the Footer.
Description
It allows you to add a text or description below the Logo (or Store name). We suggest that you add something brief and that it contains relevant keyworks, in order to improve your store organic SEO.
Enable Social media links
It allows you to show all the links (and its icons) that you can add in your store’s Admin panel at Settings > General > Preferences > Social media.

This subcomponent allows you to display the navigation items added at ´Customization > Navigation > Footer menu 1´. The options to customize it are the following:
Column space
It allows you to define the space that this section will use, considering the width of the Footer and the other elements displayed in it, based on the following options:
Title
It allows you to customize the title that displays before all the menu items within the section.
Menus used in this context
It provides a direct link to the configuration of the Navigation menu that this component uses.

This subcomponent allows you to display the navigation items added at Customization > Navigation > Footer menu 2. The options to customize it are the following:
Column space
It allows you to define the space that this section will use, considering the width of the Footer and the other elements displayed in it, based on the following options:
Title
It allows to customize the title that displays before all the menu items within the section.
Menus used in this context
It provides a direct link to the configuration of the Navigation menu that this component uses.

This subcomponent allows you to display contact details of your store. The options for you to customize this subcomponent are the following:
Column space
It allows you to define the space that this section will use, considering the width of the Footer and the other elements displayed in it, based on the following options:
Title
Allows you to change the title, which by default is “Contact us”.
Show contact email
Allows you to display an email within this menu. When enabling this option, another one will show called Email type, in which you can select from two options:
Settings > General > Emails > Settings.Settings > Checkout > Locations.Show Whatsapp number
Allows you to show or hide the WhatsApp number that can be added within your admin panel in Settings > General > Preferences > Social media.
Show contact phone
Allows you to show or hide the phone added to the default location.
Show address
Allows you to show or hide the address added to the default location.
This subcomponent allows you to display the list of Locations that you have added within your store’s admin panel at Settings > Checkout > Locations. There are some aspects about it that you need to consider before adding it:
The options for you to customize it are the following:
Locations to display
Allows you to define which type of locations will be displayed within the subcomponent, based on the following options:
Pickup will be displayed.Show location email
Allows you to choose whether the email for all locations will be displayed or not.
Show location phone
Allows you to choose whether the phone for all locations will be displayed or not.
Show location address
Allows you to choose whether the address for all locations will be displayed or not.
Show address map on popup window
Allows you to display the location address within a Google Map, on a popup window that becomes available when the next option is enabled.
Show a "more details" link
Allows you to display a “more details” link after all the location details, which will open a popup window that will present all the information that you have enabled.
This subccomponent allows you to create a division that can split columns within the Footer, so you can arrange the sections of information in a different way. The options to customize it are the following:
Display
It allows to define in which devices the subcomponent will be visible, based on the following options:
Hide line
By default this subcomponent displays an horizontal line to make the division more clear. When enabling this option that line will hide, making the subcomponent be just divisory space.
This section is the one that can be found at the very top of the left side panel of the Visual Editor of your store, and contains several options for you to customize your theme, with sub-sections such as Design, Colors, Fonts, among several others.
Next we detail all these sections, along with the multiple options included in each one of them.
This section contains what we call Color Packs, which are groups of colors related and applied to multiple elements within the theme. Next, we detail some aspects of them so you can know how to make the most out of this feature.
Packs
The theme comes with 3 pre-installed packs, that are applied across the multiple components available for you to use.
Color Pack: Content
The first one is called Content and defines the look of -practically- the entire theme, as it's the one set up on the majority of components. Therefore, if for example you wish to change the design of your store to be a very "dark look", this is the pack in which you would need to modify and adapt colors, so it applies across all sections.
Color Pack: Dark
This pack is used mainly on subcomponents of the theme such as the following:
Its main purpose within the theme is to provide a "dark" background, with its respective content contrast colors, which is the case for subcomponents such an Slide where there's an image that acts as the background, with content on top of it.
Color Pack: Footer
Even when its name is related to the Footer component of the theme, because it's more likely that this is the first section where you will notice the color difference compared to others, it's also applied by default to the following components and/or sections:
Color Packs options
Within each Color Pack you will find the following options:
Background
Determines the background color of the section where it's applied.
Main text
Determines the color for elements of higher relevance within the theme, such as titles.
Secondary text
Determines the color for elements of secondary relevance within the theme, such as descriptions, texts, among others.
Links
Determines the color for link elements, like for example one inside a page body text.
Main button background
Determines the background color for buttons with a higher priority within the theme, such as the Add to cart.
Main button text
Determines the text color for buttons with a higher priority within the theme.
Secondary button background
Determines the background color for buttons with a secondary relevance within the theme, like for example the one that's visible on a product that has an Out of stock status, which displays the text "See details".
Secondary button text
Determines the text color for buttons with a secondary relevance within the theme.
Suggested Colors
Also within each Color Packs, after all the packs options, you will find a section with multiple predefined sets of colors that you can use, which we had manually created based on good use of color contrast and known standard practices within the E-commerce ecosystem.
Wishlist colors
Inside this section you will find other colors that are applied to different wishlist elements:
Wishlist - Icon color
This color is applied when hovering the icon to add products to the Wishlist
Wishlist - Icon color (active)
This color is applied when a product is already in the Wishlist
Wishlist - Background color
This color is applied to the background of the icon to add products to the Wishlist
Other colors
Inside this same section you will find other colors that are applied to different elements across the theme:
Discount
This color is applied to all instances related to a discount (promotion) within the theme, such as for example the following:
Discount tag text
This color is applied on the text of the Sale tag mentioned before.
Ratings
This color is applied to the rating stars for products that have customer reviews on the store.
Note: The Product Reviews feature on Jumpseller it’s only available for Pro plans and above. For more information about this feature, you can visit the following article.
This section allows you to customize the fonts of the theme and is connected to the Google Fonts library, which will allow you to have access to the entire set of more than 1.700 fonts. Next, we explain in detail how each option is applied within the theme.
Font base size
This option allows you to define and modify the “general” font size of the theme. The theme was designed using scalable units, meaning that once you increase or decrease the amount of pixels on this option, all titles and texts will immediately be affected by it.
Main font
This font is applied to all Titles within the theme. Examples of this are:
Secondary font
This font is applied to all the remaining texts across the theme. Examples of this are:
Store name
This font is applied to all places where your Store name is displayed and it’s useful in case you don’t have a Logo to upload. Sections where the name of your store will appear are the following:
Settings > General > Branding or within the Header component settings.Settings > General > Branding or within the Footer component settings.Settings > General > Branding or within Themes > Visual Editor > Theme settings > Shopping process section.Buttons font
This font it’s applied to all buttons across the theme.
This section allows you to modify and adjust several design settings of your theme.
Store name
This option allows you to define and display a different name than the one that’s in your admin panel at Settings > General > Preferences > Store Name. So, for example if you haven’t uploaded a Logo in any of the instances described before, what you add on this field will be displayed on all those sections.
Store name size
This option allows you to define the size for the Store name, which will be applied on all sections where it’s displayed.
Note: the size will be applied to the name added within this field or to the one within
Settings > General > Preferences > Store Name.
Store name weight
This option allows you to modify and adjust the weight of the Store name.
Note: The weight will depend on the available variables of the font that you have defined for the Store name option, within
Theme settings > Fonts.
Maximum container width
This option allows you to define the maximum width that the container of the theme will have.
The container is a section that wraps all the content from a page and/or component, and determines how the elements that are inside are gonna be displayed and arranged. By changing the width of this, the dimensions of elements such as for example images will vary, which will have an effect on the -optimal- sizes that you will need to upload.
The available sizes for this option are the following:
All Components within the theme will be affected by what you choose here. The following ones will have its own Width configuration, which upon theme installation come with a Default option selected, in which case it will respect initially the value selected in here. You can change the Width option on them to make them behave differently:
Corners style
This option allows you to modify the styles for all section’s corners within the theme. Examples of how this is applied can be noticed in:
Width is set to Small.Buttons style
This option allows you to modify the style for the majority of the buttons within the theme.
Theme buttons text style
This option allows you to define how the text for all buttons on the theme will be displayed, based on the following:
Enable buttons hover style
This option allows you to define a transition for the majority of the theme buttons when you “hover” on them (place the cursor or mouse over them). When enabling it, the following options will be come available to be used:
Button hover style
Allows you to define which transition will be applied to the buttons:
Buttons hover style size
This option allows you to define the amount of pixels for the first three variations of the previous one. Therefore, it won’t change anything if you choose Ripple.
Border line style
Allows to define the style for all lines, borders and separators within the theme. These can be found for example in the following sections and/or components:
Border line thickness
Allows to determine the thickness for all lines and borders within the theme:
1px.2px.Theme dots style
Allows to define the style for the “navigational dots” (or markers) with which users can navigate and control a Carousel within the theme.
Arrows and dots size
Allows to define the size for the arrows and navigational dots (or markers) for all Carousels within the theme.
Icons style
The icons used within the new generation of Jumpseller themes are from the Phosphor Icons library, which has more than 9.000 icons to choose from. This option will allow you to define the style for mostly all icons used in the theme. Available styles are the following:
Cart icon
This option allows you to define the “Cart” icon that will be used across the theme. The sections in which this icon could be visible are the following:
Show Cart icon in buttons
As it was mentioned above, this option allows you to display the Cart icon in the Add to cart buttons within product blocks and product pages.
This option allows you to enable an animation for most -if not all- sections and components within the theme, in order to provide movement to the design of your store and make it more appealing for your customers.
When enabling it, the following options will become available for you to customize them:
Also, you will find an option within components called Customize animation options, most likely inside the Appearance group, with which you will be able to customize the transitions specifically for them and they will have predominance over the ones within this section.
Note: If you disable the option
Enable theme animations, it will affect all components within the theme. Therefore, even when in one or more components you have enabled theCustomize animation optionsoption, animations won’t have an effect at all, as the option here in Theme settings controls all of them.
This section allows you to control the behavior of the Wishlist feature within the theme. The options are the following:
Note: This feature is only available for stores subscribed to the Pro plan and above. For more information you can visit the following article.
Enable Wishlist
Allows you to enable or disable the Wishlist across the entire theme.
Note: Users will only be able to their Wishlist a product once they are logged in.
Show on theme Header
Allows you to show the Wishlist’s links on the theme Header, with which users can navigate directly to the respective section on their Customer account page.
Show on product blocks
Allows you to show the Wishlist icon on product blocks. This will provide users the ability to quickly add products to their Wishlist, without necessarily having to access the page of any of them.
Show on product page
Allows you to show the Wishlist button (icon and text) on the product page. This displays within the Wishlist subcomponent, which it’s a child of the Product template component, located on the Product layout of the theme.
You can read more about it on this article.

The Breadcrumbs is the section that can be displayed at the start of the Categories, Products, Pages and Contact page layouts, and allow users to know the path they have followed to reach a certain page.
The options for you to customize it are the following:
Breadcrumbs display
This option allows you to define in which instances this section will show:
Alignment
This option allows you to define the alignment of the list within the section.
Top margin
It allows you to define the inner upper margin (space) of the section.
Bottom margin
It allows you to define the inner lower margin (space) of the section.
Content colors
It allows you to choose the Color Pack for the Breadcrumbs.

The Heading is a section displayed in mostly all components within the theme, and it’s composed commonly by the following elements:
The options in this section of the Theme settings will affect all places where a Heading is present:
Desktop alignment
It allows you to define the alignment for Desktop devices that have a width equal or greater than 768px.
Mobile alignment
It allows you to define the alignment for Mobile devices that have a width equal or lower than 767px.
Titles size
It allows you to define the size for all titles within the Headings of the theme.
Note: The available Size options will be directly affected by the Font base size defined at
Theme settings > Fonts.
Titles weight
It allows you to define the weight for all titles within the Headings of the theme.
Note: The weight will depend on the available variables of the font that you have defined for the Main font option within
Theme settings > Fonts.
Titles letter spacing
It allows you to adjust the space between letters for all titles within the Headings of the theme.
Show Titles in All caps
It allows you to force all Heading’s titles to be displayed in All caps (uppercase), even when they weren’t written like that.
Show line below titles
It allows you to display a line or border below the titles of all heading sections within the theme, in order to generate a more clear division with the content that comes below.
Description size
It allows you to define the size for all descriptions or texts that can be displayed below a Heading title within the theme.
Note: The size options will be directly affected by the Font base size defined at
Theme settings > Fonts.

This section provides several options for you to customize how Filters are displayed within the theme. To know more about how filters work in Jumpseller, please visit this link.
Note: The Filters feature it’s only available for Premium plans or above.
The options available in this section are the following:
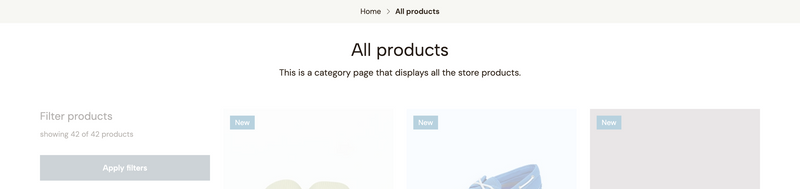
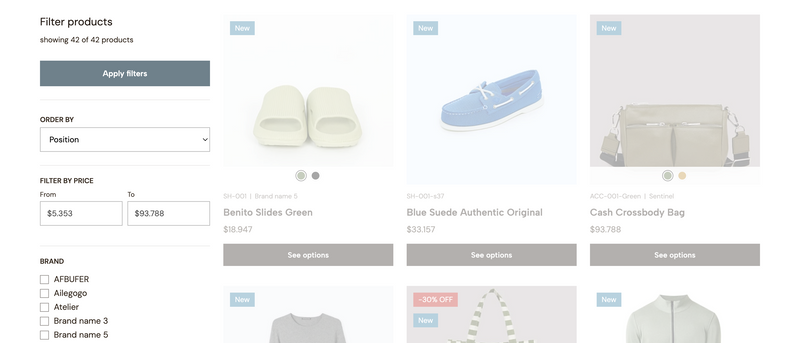
Show filters on desktop
It allows you to show the filters list at the left side of the Product feed subcomponent which is available to be used at the Category and Search results layouts, like in the image at the start of this section.
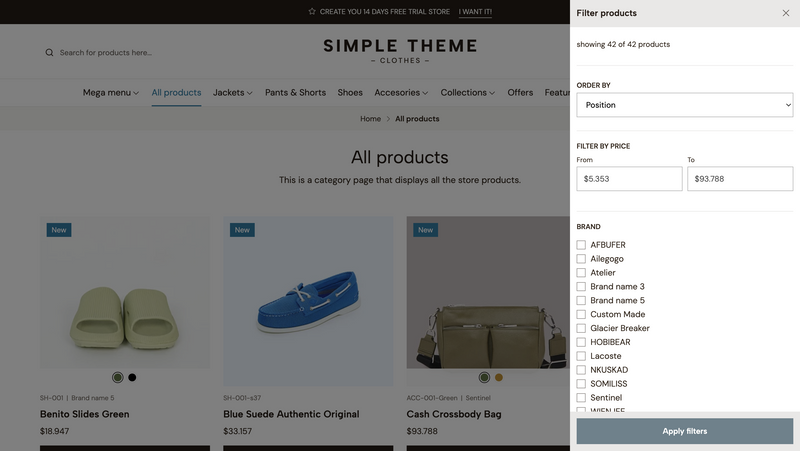
This will only be reflected on Desktop devices with a width equal or greater than 768px. For devices that have a width equal or lower than 767px, filters will be available within a sidebar panel, which can be opened through a button that will be displayed within the Heading section.
Note: If this option is disabled, the behavior would be the same as the one on Mobile devices.

Example of the Filters sidebar panel opened on a Desktop device when it has been disabled to be displayed next to the Product feed.
Apply filters on click
This option will apply filters instantly on click and therefore, the page will automatically be reloaded. By enabling this, certain aspects related to filters will change within the page that you need to know:
Filter by price, which will only work for those.Note: what’s mentioned on the list above will only occur on Desktop devices. For Mobile devices the functionality of the filters will remain the same, by having to click on the Apply filters button within the sidebar panel.
Show order by
This option allows you to show or hide the selector with which clients will be able to re-order products based on the following options:
Position
The order is determined by the position in which products are listed within a category. In the case of Search results, it will be determined based on the order in which products match the search keyword that was used.
Name: A to Z
The order of products will be determined descendingly.
Name: Z to A
The order of products will be determined ascendingly.
Price: Low to High
It will show the products that have lower prices first. This will only consider original prices and not discounts.
Price: High to Low
It will show the products that have higher prices first. This will only consider original prices and not discounts.
Date: Newest first
It will re-order products showing the latest ones that have been added to a category. In the case of Search results, it will show first the latest products that were added to the store.
Show subcategories
This option allows you to define if the subcategories of a category will be displayed along with the rest of the filters.
Note: This will only be reflected on Category layouts.
Show filter by price
This option allows you to show or not the fields with which clients can filter products based on a minimum and maximum price range. The possible price ranges will be determined based on the collection of products listed within a Category and/or Search results layout.
Limit amount of filters items
This option allows you to limit the amount of items within all filters groups. This is useful if the list within your filters gets too long and you want to show just some of their items first.
When enabling this option a + Show more link will display at the end of each filters group. On click the group will expand showing all the remaining items, and the link text will change to - Show less. On a second click, the group will shrink back again and hide the items.
Note: this won’t affect the
Order byfilter.
Amount of visible items
When enabling the previous option, this one will appear. It allows you to define the initial amount of filters items to show within the groups. So for example, if one of your filters has a total of 12 items, and within this option you define 5, the remaining 7 items will hide.
Enable collapsible filters
This option makes that the entire list of filters works as an Accordion, making them collapsible, and allowing them to be opened on click.
By enabling it, a new option will display called Collapsible filters default status, which will have the following two options:
A Product block is the preview “block” -or also refered to as “card”- of a product that can be displayed in multiple layouts of your theme. It contains several information about each product, for clients to know details about them -hence, preview them-.
Next, we explain all the possible options for you to customize them:
Content alignment

Example of different alignments: Left, Center and Right respectively
It allows you to define the alignment for the content inside the block, which are all the details that come after the product image, such as Attributes (SKU and Brand), Name, Price, among others.
Name weight
It allows you to adjust the font weight of the product name within the block.
Note: The weight will depend on the available variables of the font that you have defined for the Main font option within
Theme settings > Fonts.
Show name in All caps
It allows you to force all product block names to be displayed in All caps (uppercase), even when they weren’t written like that.
Products per row in desktop
It allows you to define the amount of products per horizontal row that will be displayed for Desktop devices. The way in which this affects products, will be based on the details from the following table:
| Option value | Device width | Products per row |
|---|---|---|
| 5 | > 1200px | 5 |
| 5 | > 991px | 4 |
| 5 | > 768px | 3 |
| 5 | > 576px | 2 |
| 4 | > 1200px | 4 |
| 4 | > 991px | 4 |
| 4 | > 768px | 3 |
| 4 | > 576px | 2 |
Products per row in mobile
It allows you to define the amount of products per horizontal that will be displayed for Mobile devices with a width equal or lower than 575px.
Note: Regardless if you choose to display 2 products per horizontal row, on Mobile devices that have a width less than 414 pixels, 1 product will always be displayed to enhance the visibility of product details.
Image dimension
It allows you to define the dimension for all product block images across the theme. The available options are defined based on aspect ratios, which are detailed below:
| Option | Aspect ratio | Image in pixels (largest possible display) |
|---|---|---|
| Landscape | 16:9 | 527 x 296 px |
| Portrait | 3:4 | 527 x 702 px |
| Rectangular | 4:3 | 527 x 395 px |
| Square | 1:1 | 527 x 527 px |
Image display
It allows you to define how the images of your products will adapt to the available space related to the dimension selected above.
Resize
Images will adapt as much as possible to the dimension of the available space.
Crop
It will fill the entire area space available with the majority of the product image.
Image transition
It allows you to define which transition will be applied to the product block image when users hover (mouseover) over them:
Grayscale on hover
The product image will be presented with its original color on start, and will transition to a black & white image on hover.
Grayscale on start
The product image will be presented with a black & white style on start, and will transition to its original colors on hover.
Show second image
The first image added to each product will be presented at the initial state. When *hovering* over the product block, it will show the second image within the list of product images.
Note: This will only work if the product has at least 2 images added. If not, when a user hovers on the product there will be no transition at all.
None
Products won't have any transition at all on hover state.
Show product SKU
It allows you to display the SKU of the product, between the image and the name. It won’t be displayed if the SKU field is empty within its configuration.
Show product brand
It allows you to display the Brand of the product, between the image and the name. It won’t be displayed if the Brand field is empty within its configuration.
Note: The order for these two attributes will be first SKU and then Brand, and they will be separated by a vertical line. This line won’t show if a product doesn’t have one of the two.
Show color options
It allows you to display the first option of type Color along with its variants on top and at the bottom of the product image.
Note: If a product has 2 or more options of type
Color, only the first one from the list of options will be displayed.
Show product ratings
It allows you to display the rating stars and rating average score for products that have customer reviews. This will show after the product price.
Note: The Product Reviews feature on Jumpseller it’s only available for Pro plans and above. For more information about this feature, you can visit the following article.
Show Add to cart button
It allows you to display an Add to cart button at the bottom of the block, so users can add them to cart without needing to access the product page.
When enabling this option, additional ones will be displayed for you to customize blocks further:
Show Quantity selector
It allows you to display or not the selector with which clients can choose the amount of units they want to add to the cart for any given product.
Note: For products that have options (e.g. Color, Size) a button will be displayed with the text "See options", that will take to the product page.
Show product status buttons
It allows you to display a button for products that have a status of Not available or Out of stock at the bottom part of the block.
Show "Buy now" link
It allows you to display a Buy now link below the Add to cart button. This option it's very useful to streamline the purchasing process, allowing users to quickly complete their purchase with minimal steps, enhancing the experience and potentially increasing conversions.
This link works differently than the button, as it has its own funcionality which is explained next:
Settings > Checkout > Preferences > After adding a product to the cart.Show add to cart button on hover
This option allows to show the Add to cart, along with the other elements that can be enabled, when users "hover" on a product block.
Note: This will only be applied on Desktop devices. On Mobile devices, the button will always be visible.
Price alignment
It allows you to define how prices will be displayed within blocks based on the following conditions:
Range option has been defined.The available options are the following:
Horizontal
Prices will align one next to the other, horizontally.
Stacked
Prices will stack one below the other, vertically.
Show "from/until" text for variants
It allows you to display a text before prices when a product has variants (e.g. Color, Size), like for example: from $200.
Variants price display
It allows you to define how prices will be displayed for products that have variants and when these variants have different prices.
Minimum
It will display the lowest price across all variants.
Maximum
It will display the higher price across all variants.
Range
It will simultaneously display the lowest and highest price. The way in which they display will be defined by the Price alignment option mentioned above.
Labels position
It allows you to define where product labels will be positioned over the image. The labels that this option considers are:
Discount label text
It allows you to display a text after the discount percentage within the label (e.g. -20% OFF).
Note: This text will also be applied for the label that can be displayed within product pages, next to the price. If you don’t want to display a text, just leave the field empty.
Discount label shape
It allows to define the shape that discount labels will have on product blocks.
Status label - Background & Text color
It allows you to define the text and background color for the label that will display for products that have a status of Not available or Out of stock.
Show "New product" label
This option allows to display a label or tag for “new” products. By enabling it, the following options will become available:
"New" label threshold
It allows you to define the amount of days at which a product will be considered as "new".
"New" label text
It allows you to change the text that will be displayed within this label.
New label - Background & Text color
It allows you to define the text and background color for the New label.
Apply Card style
It allows you to apply a “Card” or “boxed” style to all product blocks across the theme. By enabling it, the following options will become available:
Card shadow on hover
Applies a shadow at the back of the blocks when hovering on them.
Card image padding
It creates a separation between the edge of the block background and the image.
Card content padding
It creates a separation between the edge of the block background and the content section.
Enable card border
It displays a border on all sides of the block, to create a more visible difference between products, as well as with the content around them.
Card border opacity
It allows you to adjust the opacity (transparency) of the border, if enabled.
Content colors
It allows you to choose the Color Pack for all product blocks.
The options in this section most apply to the Product form subcomponent that’s available within the Product template and Single product components of the theme.
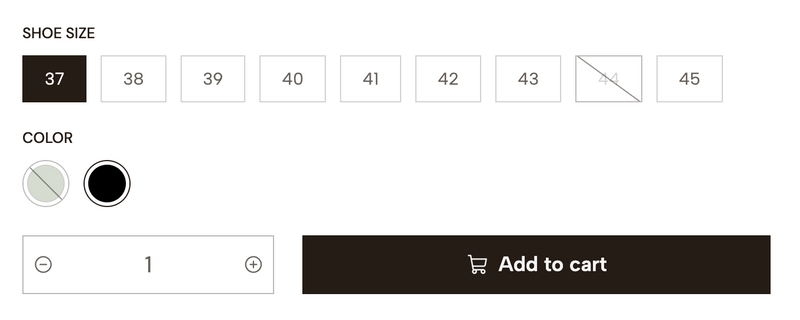
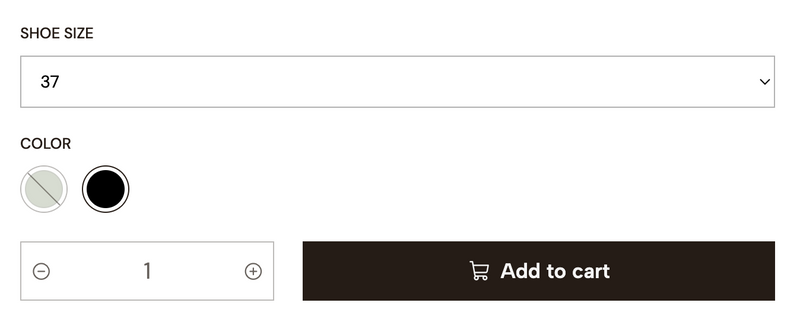
Product options display
It allows you to define how the product variants of a Product option of type option will be displayed:
Buttons
Variants will be displayed with a "button" or "pill" style. The style will vary depending on the status of each variant:

Select
Variants will be displayed within a list selector.

Note: Options of type Color will always be displayed with "button" style.
Hide available tag for Product stock
This option is related with the Stock subcomponent that’s available within the Product template and Single product components.
It allows you to show or hide the label that can be displayed mentioning the “availability” of a product. The text in it will be as follows:
Show exact stock amount
It allows you to change the behavior of the Stock label mentioned above and instead of a text, the stock amount for the variant will be displayed, like for example: 10 units in stock.
Note: For variants where Unlimited stock is enabled, it will always show the text “Available in stock”.
Hide variants without stock
This option allows you to hide all the variants that don’t have stock, from the list of product options on the theme, therefore, they will not be able to be selected.
Hide locations without stock
This option allows you to hide the Locations that don’t have stock, which are visible within the Stock locations panel that’s displayed when clicking on its respective button.
Note: For more information about the Stock Locations feature, you can read the following article.
Out stock message title & text
These two fields allow you to customize the content of the message that displays for products that are Out of stock.
Not available message title & text
These two fields allow you to customize the content of the message that displays for products that have a status of Not available.
Enable contact button
It allows you to show or hide the button that can be displayed within the message for products with Out of stock or Not available statuses, which will take clients to the contact page of your store.
Enable WhatsApp button
It allows you to show or hide a button that can be displayed within the message for products with Out of stock or Not available statuses. When clicking on this button it will open the WhatsApp app on a Mobile device or WhatsApp Desktop on a desktop device.
Note: The WhatsApp number connected to this button will be the one added in your store’s admin panel, within
Settings > General > Preferences > Social media.
Enable "Buy now" button
It allows you to display a Buy now button next to the Add to cart button within the product form. This option it’s very useful to streamline the purchasing process, allowing users to quickly complete their purchase with minimal steps, enhancing the experience and potentially increasing conversions.
This button works differently than the Add to cart one, as it has its own funcionality which is explained next:
Settings > Checkout > Preferences > After adding a product to the cart.By enabling this option, the one below will become available:
Hide "Buy now" button when disabled
Makes the Buy now button to be automatically hidden when the action is not possible to perform, like for example when a product has variants and one of them is Out of stock.
This section allows you to display a floating WhatsApp button across all layouts of the theme. The options available for customizing it are the following:
Enable WhatsApp button
It allows you to enable or disable the button from being displayed.
Button position
It allows you to define the position in which the button will be displayed in the browser. This will always be in one of the corners.
Colors
You will find the following color options to customize the button:
Icon color
Color for the WhatsApp icon or logo.
Background color
Color for the background of the button.
Background color (hover)
Color for the background of the button on hover state (mouseover).
Call to action message
It allows you to display a text at the left or right side of the button to incentive clients to click on the button or so it has more presence. The placement of this text will depend on what you choose at the Button position option.
Hide message after close it
It allows you to define the amount of days that will pass to show the message again, for a user that opted and clicked to close it.
Message colors
The following options allow you to customize the colors of this message:
Message text color
Color applied to the text of the message.
Message background color
Color applied to the background of the message.
Enable animation
It allows you to show a “tilting” animation on the back of the button, based on the background color that was defined for it.
This section allows you to display a message notifying clients that the products they add were effectively added to the cart.
This message will override any behavior and/or redirection options that are defined in the store’s admin panel at Settings > Checkout > Preferences.
Enable notification
It allows you to enable the notification. If disabled, it will consider the following options when clicking an Add to Cart button:
Stay on the same page
When adding, the page will reload and the product will be added to the cart.
Redirect to Cart
When adding, the page will load and take the customer directly to the Cart page of your store (first step of the purchasing process).
Redirect to Checkout
When adding, the page will load and take the customer directly to the Checkout page of your store (second step of the purchasing process).
Notification position
It allows you to define the position at which the notification will be displayed. This will always be at the right side of the browser window.

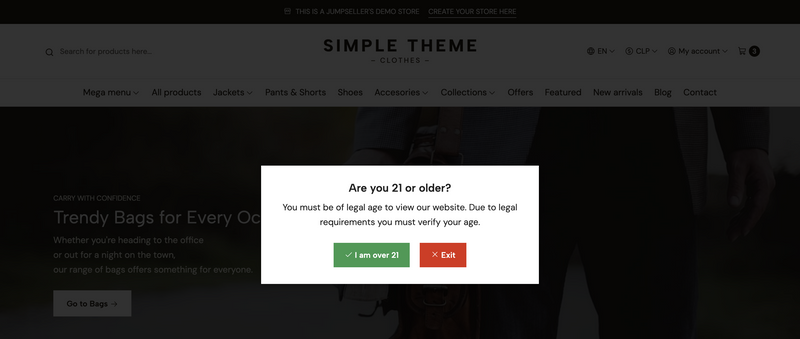
This section allows you to display a popup message that will be vertically and horizontally centered within the browser. Even when its name relates to the usual age verification messages, you can eventually use it for anything you want.
The options for you to customize this message are the following:
Enable popup message
It allows you to enable the popup message. By doing so, it will be displayed on all pages of the store.
Title
Title that will be displayed at the start of the message.
Text
Text that will be displayed after the title of the message and before the buttons.
Accept button
Text for the button with which clients can accept the message.
Reject button
Text for the button with which clients can reject or decline the message.
Redirect link
Allows you to add a link for clients to be redirected once they click on the Reject button.
Color options
The following colors allow you to customize the style of the message:
Accept button color
It allows you to define the background color for the Accept button.
Reject button color
It allows you to define the background color for the Reject button.
Popup background color
It allows you to define the background color for the entire message.
Note: The text color for the buttons will be automatically adjusted based on contrast.
This section allows you to customize certain settings regarding the Blog and Blog posts within the theme.
Posts style
It allows you to define the style for all Blog posts within the theme, which are the blocks that display a preview of a Post, based on the following options:
Note: we will refer to
Contentto the information such as Date, Title, Excerpt and Link/Button.
Overlay on the back to generate a contrast between both.Content colors
It allows you to define a Color Pack for all the Blog posts, which will be applied and have an effect only if Style 2 is selected.
Add border on blog posts
It allows to display a border that will apply a “boxed” style to all blog posts on the theme.
Display date on blog posts
It allows you to display the publication date for all blog posts before the title.
By enabling this option, the next one will become available:
Date format
It allows you to define the format of the date, based on the following options:
Display excerpt on blog posts
It allows you to display a brief extract of the content of each blog post, removing images, videos and any other element that’s not a text.
By enabling this option, the next one will become available:
Excerpt characters length
Allows to define the amount of characters that excerpts will show on all blog posts.
Display Link as button
It allows you to display a button at the bottom end of each blog post. If disabled, the image and title will still be clickable for customers to go and read the post.
By enabling this option, the following ones will become available:
Apply outline button style
If enabled, the button will be presented with a border around it. If disabled, the button will have a filled background color.
Show arrow in button
Allows to display an arrow next to the text of the button.
Enable as external link
It allows for Blog posts single pages to be opened in a new browser tab when clicked.
This section allows you to customize certain settings that are applied to the Shopping process pages: Cart, Checkout, Review and Success.
Logo
It allows you to upload a Logo to the Header section that’s visible at the start of all these pages. If no logo is uploaded here, the one added at Settings > General > Branding will be displayed. If neither of these are added, the Store name will be shown instead.
Logo height (desktop)
It allows you to define the height of any of the Logos that can be uploaded and/or displayed in the Header, for Desktop devices with a width equal or greater than 576px.
Logo height (mobile)
It allows you to define the height of any of the Logos that can be uploaded and/or displayed in the Header, for Mobile devices with a width equal or lower than 575px.
Show message on Success page
It allows you to display an additional message at the final page of the purchasing process (last step).
By enabling this option, the following ones will become available:
Message text
It allows you to define the text for the message.
Message link
It allows you to display an action after the message text for clients to interact with, based on the following options:
Main/Default within Settings > General > Locations.Settings > General > Emails, at the end of that section.Product table at success page
It allows you to display the list of products that the customer purchased, at the final page of the purchasing process (last step).
Content colors
It allows you to choose the Color Pack for all the pages of the purchasing process.
This section and its options allows you to add custom and/or external codes to the theme, so you don’t necessarily have to edit the code of it. This is useful and most used for scripts or tools like:
Note: For installing, adding and/or using tools such as Google Analytics, Google Customer Reviews, Facebook pixel and TikTok pixel, Jumpseller already has the necessary fields within the store’s admin panel at
Settings > General > Preferences > Analytics Settings.
The available options are the following:
Top head code
It allows you to add an external code at the start opening <head> tag of the theme code.
Bottom head code
It allows you to add an external code at the end/closing <head> tag of the theme code.
Top body code
It allows you to add an external code at the start opening <body> tag of the theme code.
Bottom body code
It allows you to add an external code at the end/closing <body> tag of the theme code.
Note: these fields don’t support the use of
liquidtags. So if you need to use something like that, it will necessarily have to be done directly within the theme code through the Code Editor.
This section allows you to control the behavior of some features across the theme, which are related to shopping options for your customers.
Disable product prices
It allows you to hide the prices for all products across the theme.
Note: If you don’t disable the next option, merchants could still be able to purchase products even when prices aren’t visible.
Disable all shopping features
This option allows you disable all the shopping features across the theme, such as the following:
Note: When enabling this option, a message will be displayed on the Product pages of the store, which you will be able to customize with the options found below.
Disable shopping - Title
This field allows you to define the title of the message that appears when disabling the shopping features of the theme.
Disable shopping - Text
This field allows you to define the text of the message.
Show contact button on message
It allows you to show or hide a button that will take customers to the contact page of the store upon click.
Show WhatsApp button on message
It allows you to show or hide a button that can be displayed within the message. When clicking on this button it will open the WhatsApp app on a Mobile device or WhatsApp Desktop on a desktop device.
Note: The WhatsApp number connected to this button will be the one added in your store’s admin panel, within
Settings > General > Preferences > Social media.
Free trial for 14 days. No credit card required.