Setting up a Corporate Email
A personalized email is inexpensive and easy to get. By using email hosting softwares such as Zoho, Google Workspace, Office 365, and Fastmail, you...
An easy way to establish and increment a store’s credibility is to use Google Customer Reviews. Google is the most used search engine, and almost all customers purchasing online start their journey from the Google search bar. Now, with Google Commerce, it is easier to incorporate Google services into your online store, especially those that are free!
Google Customer Reviews are a free Google service that allows retailers to collect valuable feedback from customers who have purchased items in their online stores. This feedback can be shown as a rating, and this rating can then be displayed in Google Search Ads and Google Shopping.
Reviews are collected via email surveys. On the purchase confirmation page, customers will be asked if they would like to ‘Opt-In’ to receive this survey. The most important part is that the review process is solely based on the customers’ own discretion.

The main features of Google Customer Reviews are:
Google Customer Reviews Opt-In: Customers choosing to opt-in after checkout may receive an email from Google Customer Reviews asking them to rate their experience with your store.
Google Customer Reviews Badge (Optional): A badge on your site can be a visual way to help customers easily identify it with the Google brand. This badge can be placed on any page of your site and it shows a 1-5 star rating score.
Google Customer Reviews Survey (Optional): A brief questionnaire that is emailed to customers and allows them to rate their purchase experience with your site.
Seller Ratings: An aggregate score that appears on Search Ads and Shopping Ads, as well as on your Google Customer Reviews badge.
Customer Reviews are also available on mobile sites with the same ‘Opt-In’ option.
To enable reviews, you must first have a Google Merchant Account.
Once your account is set up, access the Google Merchant Center from your Jumpseller store’s admin panel under the Sales Channel section and follow these instructions.
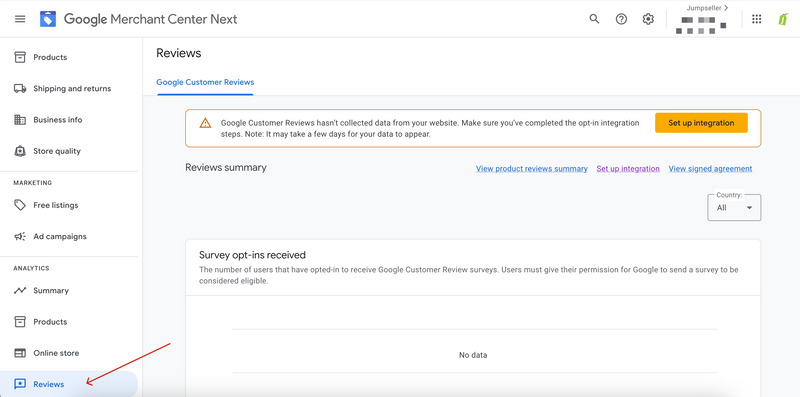
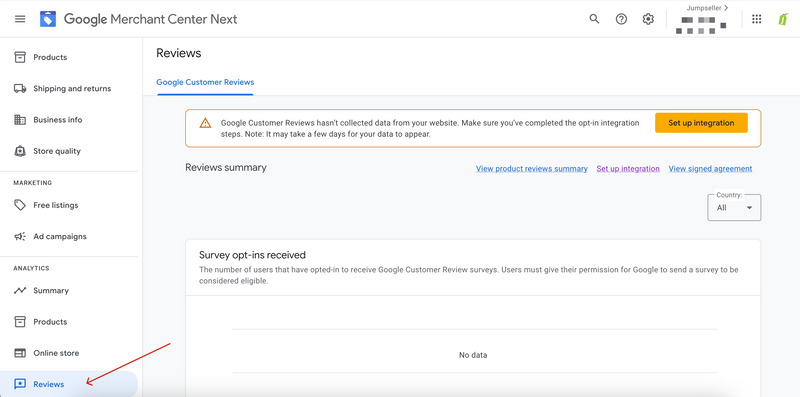
After setting up the integration on your store, open your GMC account > section Reviews > Click on the Set up integration button.

Read and sign the Google Customer Reviews agreement.
Next, you must get your Google Customer Reviews Merchant ID. The number shown in the top section panel will be your ID.

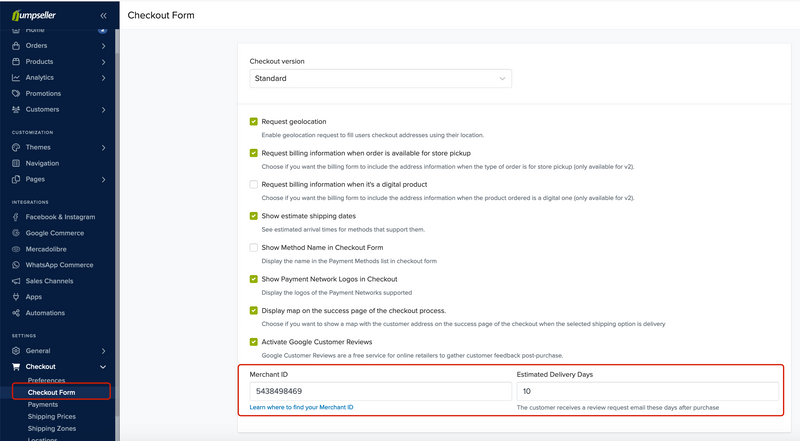
Once you have your ID, go back to the Jumpseller Admin Panel > Settings > Checkout > Checkout Form > add your Google Customer Reviews Merchant ID. You can choose the exact number of days your customer will receive the evaluation survey after the payment. In this example, it is set to 10, which means that the customer will receive the evaluation survey 10 days after the payment. It is important to emphasize that the number of days must be set for days after the purchase, not after the delivery of the order.
It only works on the Standard version of the checkout.

To add the Google badge that will be shown in your front store, please follow these steps:

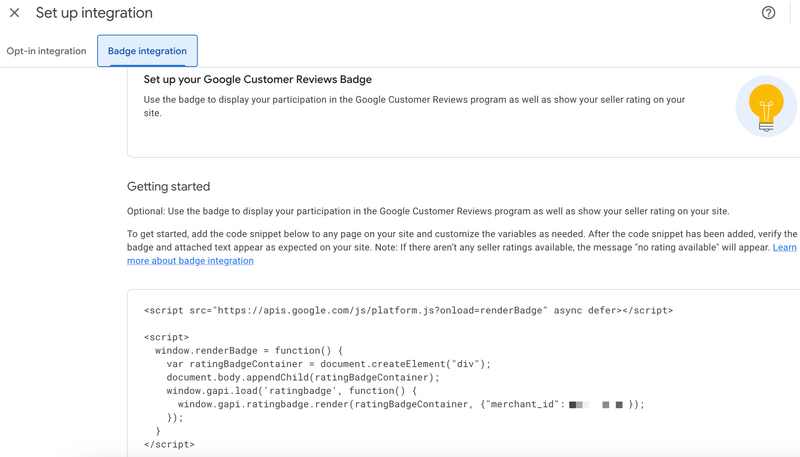
Go to your Google Merchant Center account > Reviews > click the Set up Integration button:

Find the Badge Integration section at the bottom and copy the following code snippet.

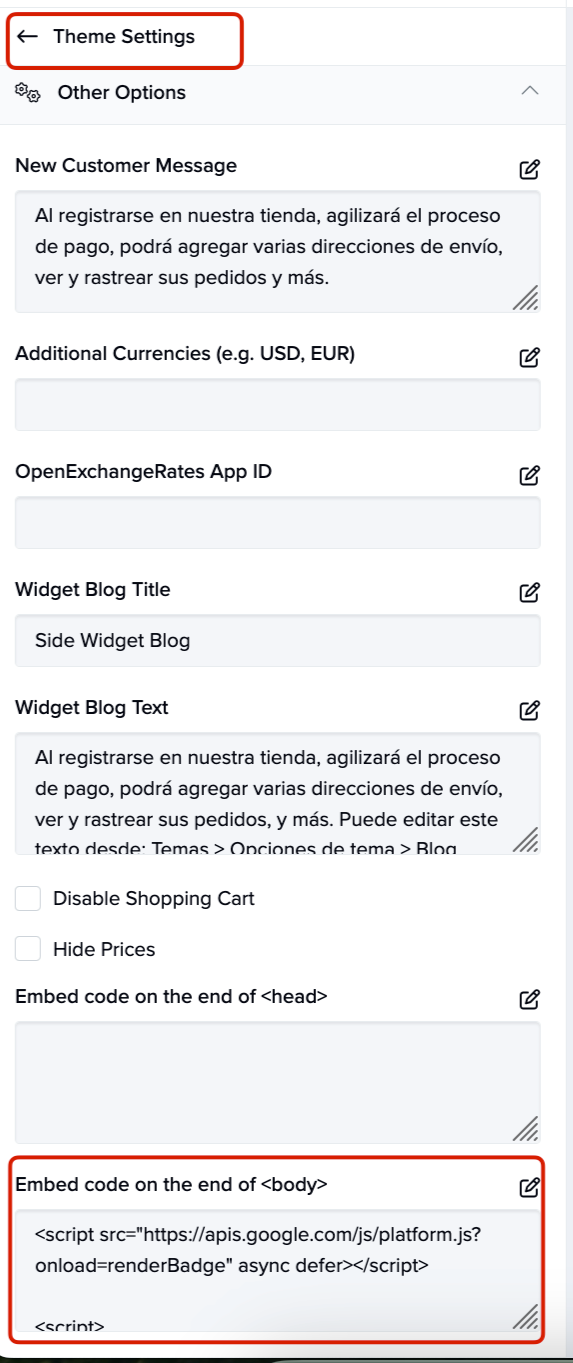
On your Jumpseller Admin Page, go to Customization > Themes > Visual Editor. Paste the code just before the closing body tag on the page </head>.

Please take into consideration that if you have less than 100 reviews, your Google Customer Reviews badge will show ‘Rating not available’ or 0 stars until you establish a rating. That’s it, you’re all done!
Product Ratings in Shopping are available in the countries where Google Shopping is available, check the list here.
Product Ratings show star ratings on Google Shopping Ads and, in some cases, on the product listings on Google.
These reviews help shoppers make better decisions, sending them to the best-ranked product pages. Please note that Product Ratings are not related to your store or business itself but instead to specific products.
Product Ratings appear as a 1-5 star rating system and a total rating count from users.
These reviews represent an aggregated score and review data for the product, compiled from multiple sources, including merchants, third-party aggregated reviews, editorial sites, and consumers.
To be eligible for Product Ratings, you must first meet the following requirements:
Upload your product reviews feed: It requires at least 50 comments across all of your products. Once you have submitted the interest form and you have completed the onboarding process, you will be able to upload your feed through your Merchant Center account.
Use a reviews aggregator: If you are working with an approved product rating aggregator, contact them directly while submitting the Product Ratings. Take in mind that this service is only available for Google Shopping merchants.
Google Customer Reviews: You can join the program by adding optional code lines to collect product reviews.
Once you have met all the requirements, you can sign in for the Product Review by submitting the Product Ratings Interest Form.
Read more about Product Ratings.
Read more about your Google Customer Reviews dashboard.
For more questions, please check out the FAQs for Google Customer Reviews.
For more information about Google Customer Reviews, please review this Google guide.
Free trial for 14 days. No credit card required.